

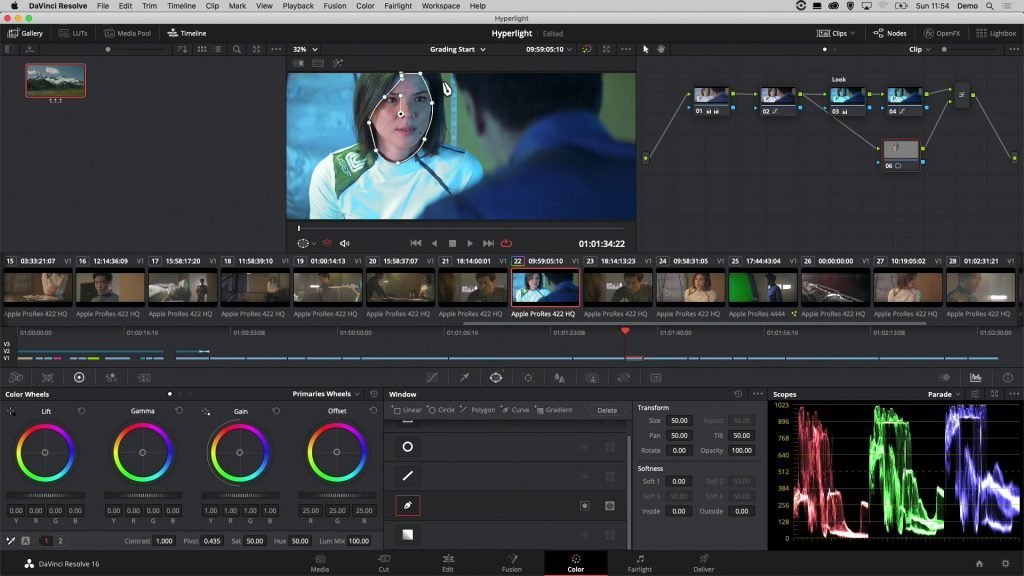
Color wheels can be a little intimidating if you don't understand what lift, gamma, gain, and offset are.

The second feature they recommended is Resolve’s color wheels. Moving, say, the reds bar up or down in the midrange or the shadows or the highlights affects the image differently.

Then you pull it up or down diagonally into the corners to affect that particular range of color. When you click on one of these bands, it creates a point that you can then move towards the shadows or towards the highlights. At the bottom left are the shadows, and on the top right are the highlights. You have different color channels and they're represented by the color these bars shown in Figure 8 (below). Even someone who's worked in Photoshop or some other photo editing application knows how to work with curves. I asked Blackmagic, "For a basic editor who's not an experienced colorist, how would you suggest that they start with grading in Resolve to keep it simple?" They told me to begin with two basic features in the grading page. There were so many buttons and scopes, I didn't know where to start. When I first got into the grading page for Resolve, I was overwhelmed.


 0 kommentar(er)
0 kommentar(er)
